【BVE5】ストラクチャの制作ー駅名標ー
BVE5で駅に置くための駅名標を作ってみたのでメモ
テクスチャを用意する
駅名標の3Dデータに張り付けるためのテクスチャを作ります。

この写真からテクスチャを切り出します。
駅名標テクスチャを長方形にする
画像加工ソフトのGIMPでこの画像をひらき、

遠近法を選択し逆変換にチェックを入れます。画像の上で一度クリックするとグリッド線が表示されるので(表示されないときは右下のガイドの設定を変えてください)、このグリッド線を下のように駅名標の四隅に合わせます。

グリッド線を駅名標の四隅に合わせた後、Transformを押すと長方形に変換されます。

GIMPを使うのはここまでなので、ウィンドウの左上にある「ファイル」を押してエクスポートしてください。
テクスチャのサイズ調整

BVE5ではテクスチャの縦横の長さがそれぞれ2の累乗である必要があるので、「ペイント」を使ってそれぞれ適当な長さに変更します。
テクスチャのファイル形式の変更
BVE5ではテクスチャがPNG形式である必要があるので、テクスチャサイズを変更して保存するときにPNGで保存します。
駅名標の3Dモデルを用意する
駅名標の立体を作る
コマンドの「基本図形」から直方体を選び、駅名標ぽい形の立体を作ります。
私は汎用性の高そうな形にしましたが、この駅名標の形がこだわりを入れることができるところです。

テクスチャを貼る
コマンド→面→材質と選択し、画面右側にある材質の設定を開きます。

下のほうにあるマッピングの素材の欄にテクスチャの相対パス(BVE5ではxファイルと同じフォルダにある必要があるのでファイル名そのまんまでよい)を入力します。
テクスチャが暗い場合は、左側にある自己発光を上げると明るくなります。
OKを押すとすべての面が駅名標のテクスチャになっているので、「新規」から同じような手順で色を指定して駅名標ぽくします。
名前を付けて保存します。
Xファイルで出力
メタセコイア3LEでXファイルの出力ができるので、一度メタセコイア3で上書き保存した後メタセコイア3LEで読み込みXファイルで保存します。

この時にUVマッピングにチェックが入れます
ストラクチャを路線に配置する


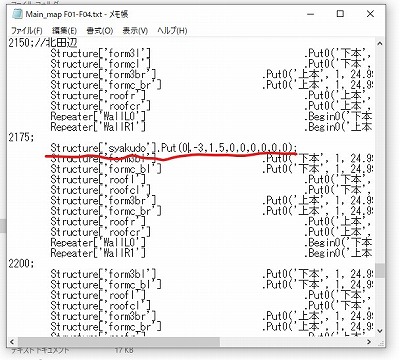
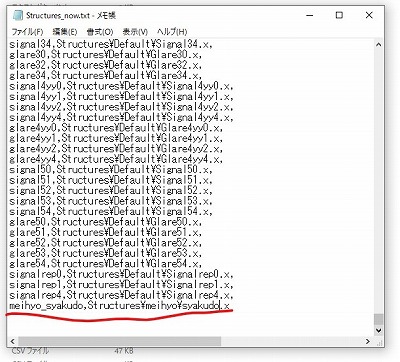
ストラクチャのリストファイルで指定し、マップファイルに書き足します。

位置を調整して配置すれば完成。